一、创建元素
1、jQuery内部使用document.createElement创建元素
实例:
//jQuery 源代码方法一:$(" ").css({ 'width': '100px', 'height': '50px', 'padding': '10px', 'border': '3px solid red'}).html('我是jQuery动态创建的div').appendTo('body');方法二:$(" ") .text('我是jQuery动态创建的div').appendTo('body'); 效果:
二、jQuery包装集
第一大点: 过滤Filtering
1、名称: eq( index )
获取第 N 个元素
实例:
//html源代码我第下标为 0 的 p元素
我第下标为 1 的 p元素
我第下标为 2 的 p元素
//jQuery 源代码$('p').eq(1).css({ 'width': '190px', 'color': '#fff', 'font-weight': 'bold', 'background': 'red', 'padding': '10px'});
效果:

2、名称: filter( expr )
筛选出与指定表达式匹配的元素集合。
实例:
//html源代码我是div1我是div2我是div3//jQuery 源代码$('div').filter('.filterDiv1').css({ 'width': '100px', 'height': '20px', 'padding': '15px', 'border': '3px solid red'});
效果:

3、名称: filter( fn )
筛选出与指定函数返回值匹配的元素集合
说明:这个函数内部将对每个对象计算一次,如果调用的函数返回false,则这个元素被删除,否则就会保留。
实例:
//html源代码测试filter(fn)测试filter(fn)测试filter(fn)//jQuery 源代码$('div').filter(function(index){ return $('a',this).length == 0; //保留子元素中不含有a标签的元素}).css({ 'width': '130px', 'height': '20px', 'padding': '15px', 'margin': '10px 0', 'border': '3px solid red'});
效果:

4、名称: is( expr )
用一个表达式来检查当前选择的元素集合,如果其中至少有一个元素符合这个给定的表达式就返回true。
如果没有元素符合,或者表达式无效,都返回'false'.
'filter' 内部实际也是在调用这个函数.
实例:
//html源代码 //jQuery 源代码例一:alert($('.isDiv').is('div')); //此句代码弹出的值是true,因为得到的对象是一个divalert($('.isDiv').is('a')); //此句代码弹出的值是false,因为得到的对象是一个a标签 5、名称: map( callback )
将一组元素转换成其他数组(不论是否是元素数组)
说明:你可以用这个函数来建立一个列表,不论是值、属性还是CSS样式,或者其他特别形式。这都可以用'$.map()'来方便的建立。
自己描述:将元素转换成数组遍历说来,需要用jQuery中特定的 get() 方法才能得到
实例:
//html源代码 //jQuery 源代码$(':button').click(function(){ $('p').append($('input:not(:button)').map(function(){ return $(this).val(); }).get().join(","));}); 效果:

6、名称: not( expr )
排除与指定表达式匹配的元素
实例:
//html源代码我是被设有class为notDiv1的div我是被设有class为notDiv2的div我是被设有class为notDiv3的div//jQuery 源代码$('div:not(".notDiv2")').css({ 'width': '240px', 'height': '20px', 'padding': '15px', 'margin': '10px 0', 'border': '3px solid red'});
效果:

7、名称: slice( start, end )
选取一个匹配的子集
去除从0开始往后的两个元素
实例:
//html源代码我是第一个p元素
我是第二个p元素
我是第三个p元素
我是第四个p元素
//jQuery 源代码alert($('p').splice(0,2).length); //弹出的值为 2
三、查找 Finding
1、名称: add( expr )
把与表达式匹配的元素添加到jQuery对象中
实例:
//html源代码hello
//jQuery 源代码$('p').add('my name is span').appendTo('body');
效果:

2、名称: children( [expr] )
取得一个包含匹配的元素集合中每一个元素的所有子元素的元素集合。
实例:
//html源代码我是div下的第一个p元素
我是div下的第二个p元素
我是div下的第三个p元素
我div外的p元素
//jQuery 源代码$('div').children('p').css({ 'width': '240px', 'height': '20px', 'padding': '15px', 'margin': '10px 0', 'border': '3px solid red'});
效果:

3、名称: closest( [expr] )
取得与表达式匹配的最新的父元素
实例:
//html源代码我是div下的第一个p元素
我是div下的第二个p元素
我是div下的第三个p元素
我div外的p元素
//jQuery 源代码$('p').closest('div').css({ 'width': '240px', 'padding': '15px', 'margin': '10px 0', 'border': '3px solid red'});
效果:

4、名称: contents( )
查找匹配元素内部所有的子节点(包括文本节点)。如果元素是一个iframe,则查找文档内容
实例:
//html源代码Hello John , how are you doing?
//jQuery 源代码$('p').contents().css({ 'color': 'red', 'font-weight': 'bold', 'font-size': '30px', 'text-decoration': 'none'});
效果:

5、名称: find( expr )
这个函数是找出正在处理的元素的后代元素的好方法。
实例:
//html源代码//jQuery 源代码$('#div1').find('p').css({ 'color': 'red', 'font-weight': 'bold', 'font-size': '25px', 'text-decoration': 'none'});我是div标签下面的p元素
效果:

6、名称: next( [expr] )
这个函数只返回后面那个紧邻的同辈元素,而不是后面所有的同辈元素(可以使用nextAll)。
实例:
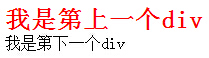
//html源代码我是第上一个div我是第下一个div//jQuery 源代码$('#prevDiv').next().css({ 'color': 'red', 'font-weight': 'bold', 'font-size': '25px', 'text-decoration': 'none'});
效果:

7、名称: nextAll( [expr] )
查找当前元素之后所有的同辈元素。
实例:
//html源代码我是第一个p标签
我是后面同辈的第一个p标签
我是后面同辈的第二个p标签
我是后面同辈的第三个p标签
//jQuery 源代码$('.beginDiv').nextAll().css({ 'color': 'red', 'font-weight': 'bold', 'font-size': '25px', 'text-decoration': 'none'});
效果:

8、名称: offsetParent( )
返回第一个有定位的父类(比如(relative或absolute)).
实例:
//html源代码//jQuery 源代码$('p').offsetParent().css({ 'background': 'red'});我是三个div内的p标签
效果:

9、名称: parent( [expr] )
取得一个包含着所有匹配元素的唯一父元素的元素集合。
实例:
//html源代码//jQuery 源代码$('p').parent().css({ 'width': '100px', 'height': '100px', 'border': '3px solid red'});我是父级div下的p标签
效果:

10、名称: parents( [expr] )
取得一个包含着所有匹配元素的祖先元素的元素集合(不包含根元素)。
实例:
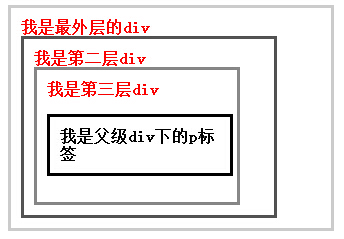
//html源代码我是最外层的div//jQuery 源代码$('p').parents().css({ 'color': 'red', 'font-weight': 'bold'});我是第二层div我是第三层div我是父级div下的p标签
效果:

11、名称: prev( [expr] )
取得一个包含匹配的元素集合中每一个元素紧邻的前一个同辈元素的元素集合。
实例:
//html源代码我是第上一个div我是第下一个div//jQuery 源代码$('#nextDiv').prev().css({ 'color': 'red', 'font-weight': 'bold', 'font-size': '25px'});
效果:

12、名称: prevAll( [expr] )
查找当前元素之前所有的同辈元素
实例:
//html源代码我是前面同辈的第三个p标签
我是前面同辈的第二个p标签
我是前面同辈的第一个p标签
我是最后一个p标签
还有一个p标签
//jQuery 源代码$('.endDiv').prevAll().css({ 'color': 'red', 'font-weight': 'bold', 'font-size': '25px'});
效果:

13、名称: siblings( [expr] )
取得一个包含匹配的元素集合中每一个元素的所有唯一同辈元素的元素集合。
找到每个div的所有同辈元素。
实例:
//html源代码Hello
Hello AgainAnd Again
//jQuery 源代码$('div').siblings().css({ 'color': 'red', 'font-weight': 'bold', 'font-size': '25px'});
效果:

四、串联 Chaining
1、名称: andSelf()
加入先前所选的加入当前元素中对于筛选或查找后的元素,要加入先前所选元素时将会很有用。
就是匹配所有已被过滤的元素
实例:
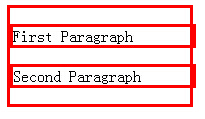
//html源代码//jQuery 源代码$("div").find("p").andSelf().addClass("border");$('.border').css({ 'border': '3px solid red', 'width': '180px'});First Paragraph
Second Paragraph
效果:

2、名称: end( )
如果之前没有破坏性操作,则返回一个空集。所谓的"破坏性"就是指任何改变所匹配的jQuery元素的操作。
就是重新匹配之前已被过滤过的元素
实例:
//html源代码Hello,how are you?
//jQuery 源代码$("p").find("span").end().css({ 'border': '3px solid red', 'width': '180px', 'padding': '10px'});
效果: